Recently updated on November 5, 2024
UI/UX design is more challenging than pie. Readers can recall, for example, different interfaces of ATMs. Sometimes, they are easy to use, but sometimes, they must be simplified. UI/UX is not only about how to locate objects on the screen. But it is also about saving your time and granting you an understanding of everything from the very beginning of the interaction. People get used to comfortable and intuitive interfaces so quickly that they quit on not being user-friendly. Why are some UI/UX designs pleasant and some quite the opposite? In this article, we will try to solve this puzzle.
We would like to provide you with our digital banking expertise and tell you more about best practices for banking UI/UX design:
Content
- UI/UX design in banking
- Conduct market research for the best result
- Create tailored experiences
- Create a trusted and secure environment
- Ensure an accessible and inclusive experience
- Consider Kindgeek as your trusted partner
- Final Thoughts
UI/UX design in banking
UI/UX design in banking is different from other industries. Fintech solutions must be safer and faster than random applications. UX design of the new banking platform deals with customers’ funds. So, while the interface of the finance application earns your client a valuable experience, the account should keep customers’ time and money, using cutting-edge digital development technology. However, technology must combine usability, helpfulness, and friendly use.
Some banks still do not realize that many people prefer to have an opportunity not to go to the branch. But we also need to understand that it takes more work to perform transformations quickly, as it influences security. Nevertheless, most financial institutions are considering investing in fintech development. Our expertise in UI/UX, banking app design, tells us that the faster a customer gets an account in a FinTech product, the better the chances to compete with competitors the bank receives in the future.
UI for banking
To create cutting-edge UI for banking, designers form a mood board. Designers should feel the product and convey its mood through every detail, especially colors. They can increase brand recognition by up to 80%.
After that, the design concept is created, and the team can move to the UI design step. It’s essential to document design by creating a Design System so all the teammates follow the same visual style. When work is finished, it is time for new user testing.
UX for banking
To provide users with an excellent banking app UX, the development team uses a lot of UX artifacts and methods. At the same time, perform only those actions that can help the clients. Not to waste clients’ time and money on unnecessary options, Marta notes.
Conduct market research for the best result
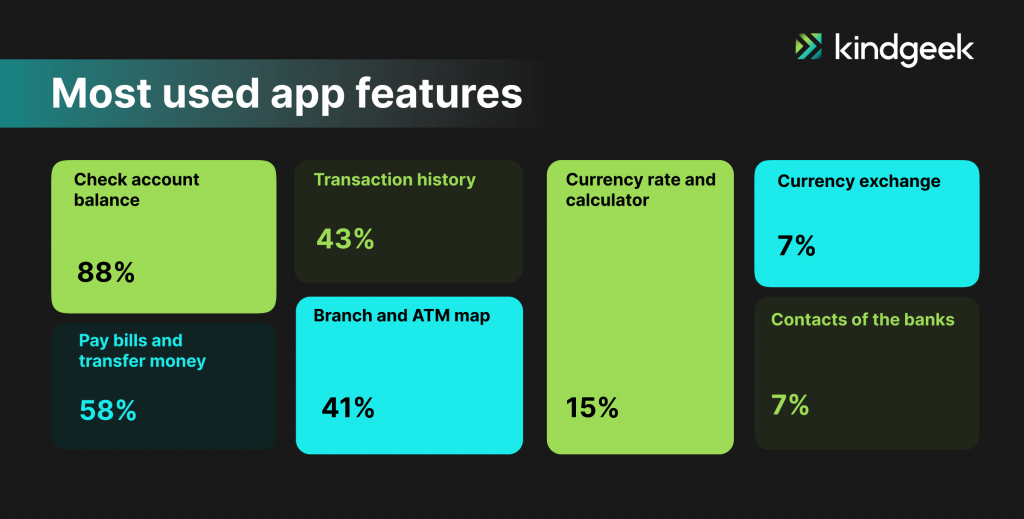
You can find simple inspiration in searching for general customer information, like what people do with their fintech service or how they interact with the app dashboard. For example, which features do they use the most? You may be interested in what percentage of people make the following actions using fintech applications:

Due to this, the development team could prioritize goals and already plan future solutions. Moreover, this can be shown to the third-party viewer to analyze the first impression and collect feedback.
At this stage, it is logical to conduct market research: to study competitors to figure out customers’ problems and find solution statements. After that, the digital bank development team can start researching a target audience. As UI/UX designer Marta Savka comments, a financial institution needs to know does the problem exist. That is why it can launch an interview series with potential users. You also have an option to do a field study. For example, they can make a direct observation to find out which problems have users and how a product can solve them.
Create tailored experiences
User-centered design
Usability should be the number one priority of banking products’ marketing strategy. To reach the best result in the UX design of a new banking platform, designers and developers have to understand the habits and preferences of the bank’s target audience. For a traditional financial institution, the banking app will bring new customers who prefer online. The users who already are on board should get an easy-to-use service to familiarize themselves with all the features and benefits of fintech solutions.
“All users – even technically literate people – prefer a simple-to-use UX/UI banking app,” UI/UX Designer at Kindgeek Marta Savka says. A demanding user can – but not always want – to learn some tricky features of the product or find out how to work with the dashboard.
The natural values for most users are intuitive interface, simplicity, personalization, and aesthetics. Though online banking looks simpler than offline, mobile banking can also confuse a user with some complicated dashboards or functions. Here, the UX best practices in banking come into play.
To effectively upgrade the mobile banking app, organize the process correctly. After the request to add a new feature to the digital service was received, the design team has to research to understand if there was a customer demand for it. If yes, to prove that the feature is useful, you can run the AB testing – to implement the solution only to the part of the users. After that, a development team collects feedback, makes updates on the feature requirements if needed, and launches the solution for every account.
But how do people use fintech services? What do people need from the financial application? How do you develop a UX in the banking industry? First, start from the discovery phase.
To develop a user-centered design in banking, the designer team must prepare preliminary research, which is somehow like onboarding into the client’s banking industry, Marta explains. After that, the mobile banking app design team interviews a client to understand business requirements and KPIs.
Among KPIs could be, for example, a goal to achieve a download rate of 100K of a new fintech product for the first six months. Of course, even the best UI/UX design in banking will not grant this result. But this objective will help the designers to understand the direction to move in.
Future Solutions
To remain effective, the future solution must require characteristics that meet both the business and stakeholder expectations. At this point, a development team creates a Value Proposition Canvas – to understand if the required values of customers meet the value proposition of the banking application.
When you understand that everything is fine, you can create Personas, User Scenarios for every Persona, and User Journey Map, both “as is” and “to be” versions. The development team needs this to have a clear vision of what experience customers have and what experience you want to provide them with, noted Marta Savka from Kindgeek.
Design Prototyping
This should be done at the beginning of the design prototyping stage. Information architecture (IA) is the structural design of shared information environments. You can find a definition that it is the art and science of organizing and labeling websites, intranets, online communities, and software to support usability and findability. The point is UI design must be intuitive and help users make things easy and fast.
The next step, important for both design and development, is user stories. The development team builds a user way through a product. The acceptance criteria must be set. After that, you can make an actual clickable prototype to visualize the whole structure of the application interface, Kindgeek, the designer explains. This prototype is an express version of the future product. But it must be ready for the next step – prototype user testing.
Create a trusted and secure environment
Security and Trust are of paramount importance in the UX/UI banking app design process. Users entrust their sensitive financial information to these apps, and they need to have confidence that their data and transactions are secure.
Clear Communication of Security Features
Ensure that users are aware of the security measures in place using simple language and visual clues. For example, display information about encryption, secure connections (HTTPS), and other security protocols. It is also important to use easily recognizable security icons, such as padlocks or shields, to convey a sense of safety.
Biometrics and Multi-Factor Authentication (MFA)
Implement biometric authentication methods like fingerprint or facial recognition, as well as MFA to add an extra layer of security. Provide real-time feedback on the strength of the password. You can also educate users on the importance of these security features and guide them through the setup process.
Privacy Settings and User Control
Allow users to customize their privacy settings, including who can see their account activity or personal information. Make it easy for users to change privacy settings, and provide clear explanations for each option.
Ensure an accessible and inclusive experience
It is very important to make your banking app easy to use, and one of the main keys to achieve that is accessibility and inclusiveness. You can follow this easy recommendation to improve your app:
- Make sure all app content is readable by screen readers. This includes providing alternative text for images and labels for form fields.
- Use high-contrast color combinations for text and background to make content more readable for users with low vision or color blindness.
- Enable voice commands and voice-controlled navigation to assist users who may have mobility or dexterity challenges.
- Use clear and simple language in all app content, making it accessible to a wide range of users.
- Use gender-neutral copy
- Design forms with clear and concise labels and placeholders.
- Include a progress bar when possible
- Provide users with an intuitive auto-completion feature
- Include captions or transcripts for multimedia content, such as videos, to assist users with hearing impairments.
Consider Kindgeek as your trusted partner
Kindgeek is a software development company that provides web and mobile development, UI/UX design, business analysis, and quality assurance services for projects from various industries with different needs.
Since its launch, Kindgeek also has been providing core fintech banking and payment solutions to serve as a software shortcut for businesses looking to launch their fintech products, from digital wallets to neobanks, accommodating startups and enterprise-level customers.
As Kindgeek cares about the client, it also wants to implement the best solutions for the consumer. Following best practices for banking UI/UX design, we can conclude that the fintech application developer team must personalize the customer experience, make the account useful and helpful, strive for ease of use, and make the app transparent and safe.
For example, HyperJar, one of Kindgeek`s customers, allows unprecedented budgeting customization and personalization with a network of mini-accounts, which grants users an intuitive finance management that helps to balance spending and adjust habits to achieve financial goals. Moreover, the development team achieves high productivity of the app and easy navigation and makes the application “bulletproof” against malicious intentions and cyberattacks.
You may check other examples of such products on our Case Studies page.
Final thoughts
Prioritizing user interface (UI) and user experience (UX) best practices in banking apps is of paramount importance in an era where digital financial transactions have become an integral part of our lives. By embracing a simple and intuitive design, ensuring transparency, and consistently communicating security features, banking apps can earn the trust of their users.
Furthermore, adhering to accessibility guidelines also reflects a commitment to social responsibility. As the financial industry continues to evolve and the digital landscape becomes more competitive, banking apps that excel in UI/UX design, security, and accessibility are better equipped to meet the diverse needs and expectations of their customers. By implementing these best practices, banking apps can not only enhance user satisfaction but also build long-lasting trust, ensuring their relevance and success in the fast-paced world of digital banking.
Why does a bank need a UX design?
Recently updated on April 18, 2024
UX design is an integral part of a bank’s strategy to provide better services, compete effectively, and meet the evolving needs and expectations of its customers. By embracing a simple and intuitive design, ensuring transparency, and consistently communicating security features, banking apps can earn the trust of their users.
What is the best UI/UX approach?
Recently updated on April 18, 2024
Here are some of the best UI/UX approaches:
- Conduct market research for the best result
- Create tailored experiences
- Create a trusted and secure environment
- Ensure an accessible and inclusive experience
What UX/UI banking app solution/service does Kindgeek propose?
Recently updated on April 18, 2024
Kindgeek provides a white-label banking app solution that includes all of the best UI/UX practices to ensure the best experience for your users and speed up your way to the market.